
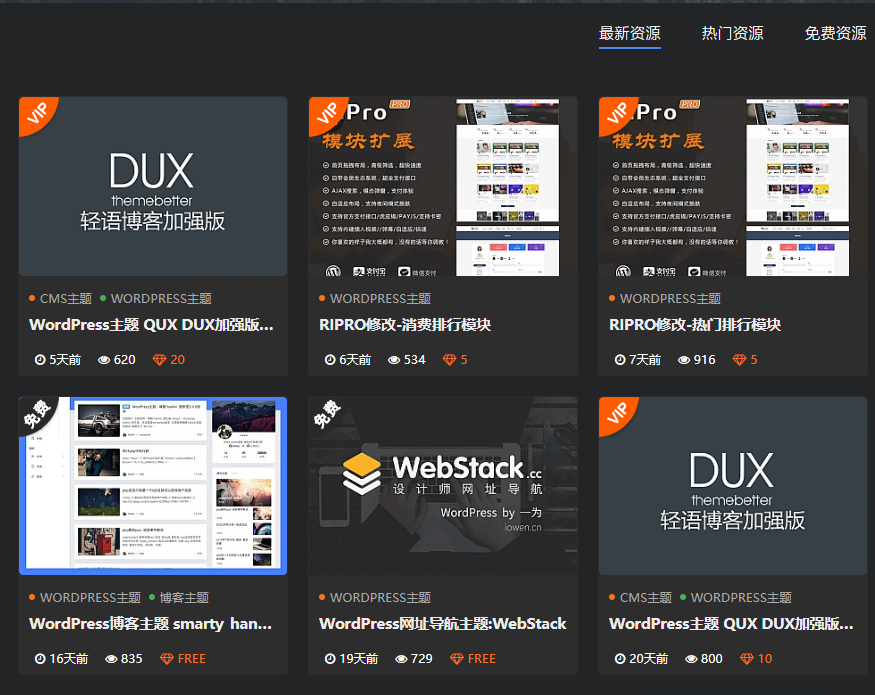
此次修改的是资源类型图标,就是图上VIP还是免费的那个。第一版用的*图标但是不太醒目, 这是第二版用的一张小图,感觉还可以放出教程!
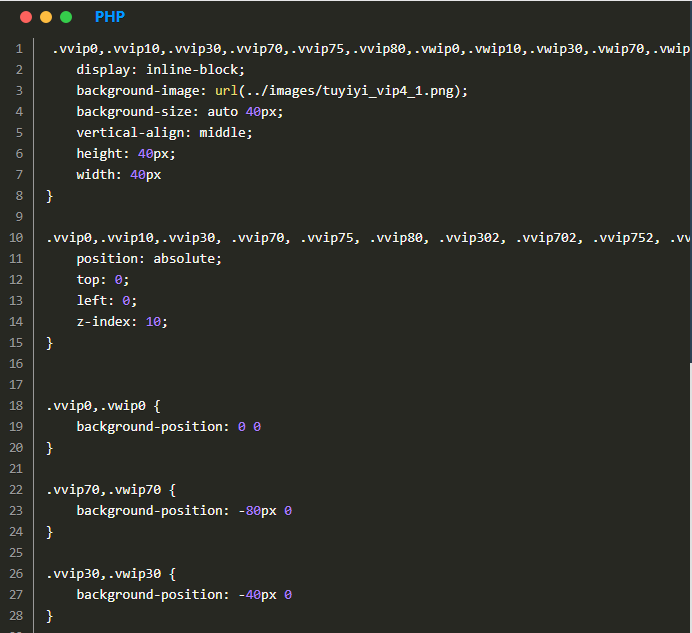
/ripro/assets/images,图标地址。然后修改/ripro/assets/css/diy.css,如下:
.vvip0,.vvip10,.vvip30,.vvip70,.vvip75,.vvip80,.vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vvip302,.vvip702,.vvip752,.vvip802,.vwip302,.vwip702,.vwip752,.vwip802 {
display: inline-block;
background-image: url(../images/tuyiyi_vip4_1.png);
background-size: auto 40px;
vertical-align: middle;
height: 40px;
width: 40px
}
.vvip0,.vvip10,.vvip30, .vvip70, .vvip75, .vvip80, .vvip302, .vvip702, .vvip752, .vvip802 {
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.vvip0,.vwip0 {
background-position: 0 0
}
.vvip70,.vwip70 {
background-position: -80px 0
}
.vvip30,.vwip30 {
background-position: -40px 0
}
.vvip302,.vvip702,.vvip752,.vvip802 {
background-position: -200px 0
}
.vvip75 {
background-position: -160px 0
}
.vvip80,.vwip75,.vwip80 {
background-position: -120px 0
}
.vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vwip302 {
position: absolute;
z-index: 10;
border-radius: 5px 0 0 0
}
.vvip10,.vwip10 {
background-position: 0 0
}

为什么这么多?因为图片里还有预制的几个备用图标,比如SVIP,QVIP之类的,可以自己选用!我这里只用了免费和VIP两个!
然后修改/ripro/parts/template-parts/content-grid.php第八行也就是在
<?php cao_entry_media(); ?>

之前,
修改/ripro/parts/template-parts/content-list.php第三行也就是在
<?php cao_entry_media(); ?>

之前,
加上如下:
<?php if ((_get_post_shop_status() || _get_post_shop_hide()) && _cao('grid_is_price',true)) :
$post_price = _get_post_price();
$post_price =($post_price) ? '<i class="vwip30"></i>' : '<i class="vwip10"></i>' ;
?>
<?php echo ''.$post_price;?>
<?php endif; ?>

标签:
本文链接:https://www.xiaba.cc/html/2014.html
版权声明:站内所有文章皆来自网络转载,只供模板演示使用,并无任何其它意义!